目次
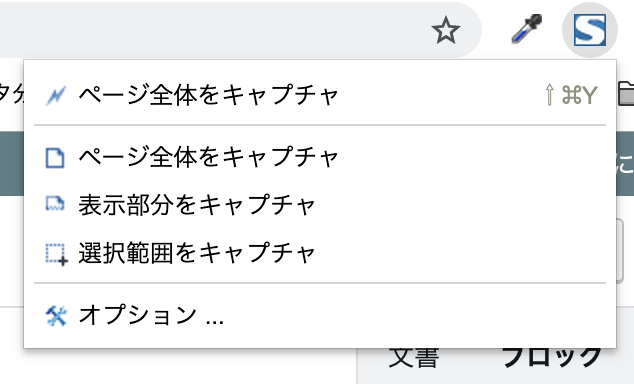
スクリーンショットならこれ FireShot
スクリーンショットを撮るエクステンションです。
範囲指定が出来たり、ページ全体(スクロールが必要な部分も含めて)も撮れます。

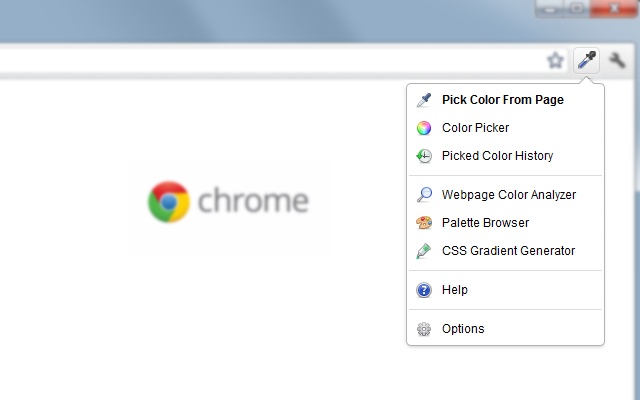
カラーピッカー ColorZilla
ブラウザで閲覧しているページの色のカラーコードを調べられるカラーピッカー(スポイトツール)です。
一度選んだものは履歴が残るのも良いです。

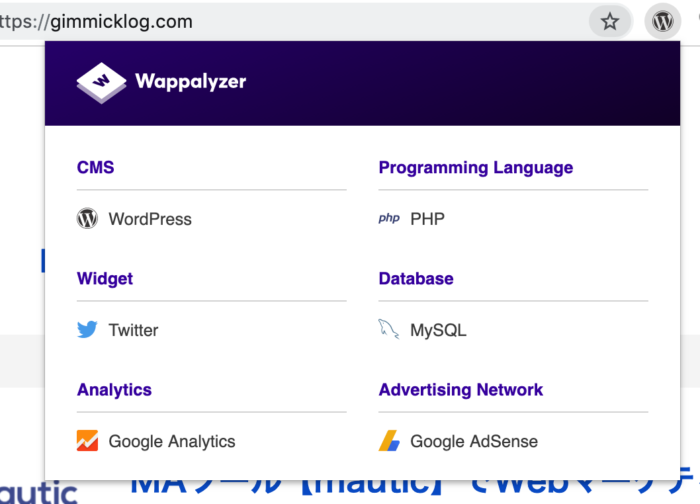
使っているツールがひと目で分かるWappalyzer
chromeで表示しているページで使われているシステムやツールが一覧化されます。
タグマネージャが使われている場合は、ソースを見てもコードが書かれていないので、何が使われているか分かりませんが、これを使えばタグマネージャで設定されたツールも一発で可視化できるの便利です。
競合サイトがどんなツールを使っているか調べるのに便利です。

実行結果を見ながらCSSを編集 Emmet LiveStyle
CSSファイルを指定すると、エディタまたはchromeのデベロッパーツールで編集した内容がリアルタイムでブラウザに反映されます。
詳細は下記の動画をご参照ください。
SCSS編集にも対応しています。
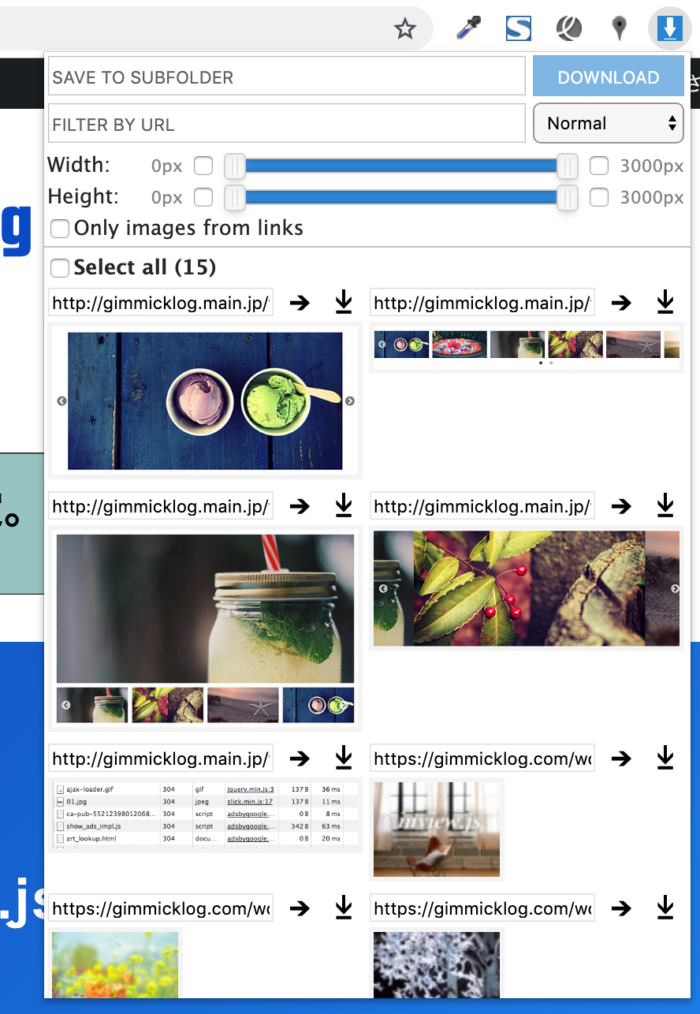
画像を一括ダウンロード Image Downloader
表示しているページの画像を一括ダウンロード出来ます。
サイズを指定してダウンロードすることも可能です。