10年近くSublime Textを使い続けてきましたが、ついにVisual Studio Codeに移行しました。
というか移行しよう!という意気込んでやったわけではなく、ちょっと使ってみよう程度でインストールしてみたら、あっという間に環境構築完了しちゃってたんですよね。
Sublime Textは恋に落ちるエディタと言われていましたが、気づいたら入籍していたエディタでした。
以下に、これを入れておけば html、sass(scss)でのコーディングはOKという拡張機能をまとめました。
エディタ設定
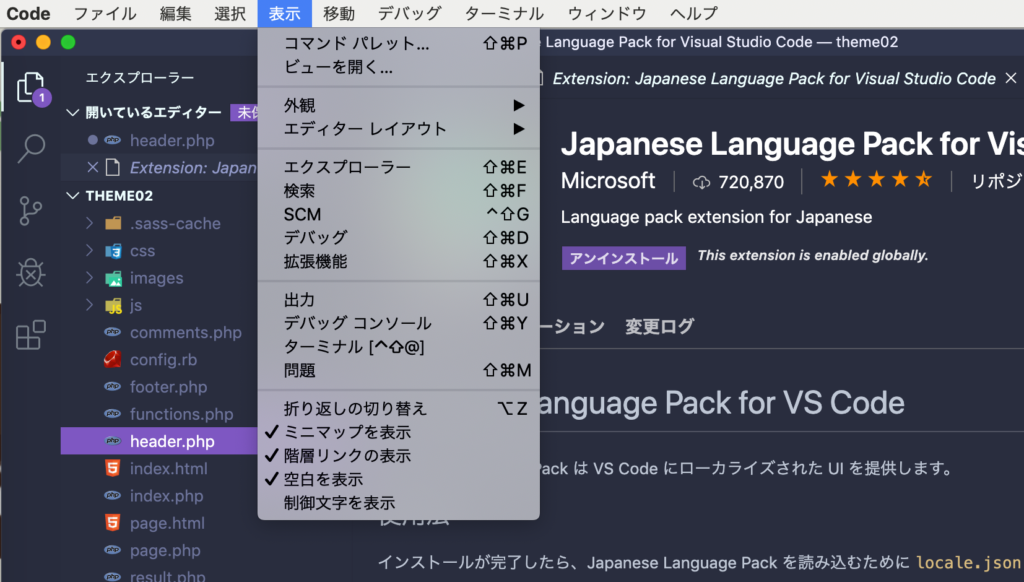
Japanese Language Pack for Visual Studio Code
エディタを日本語化します。

Japanese Language Pack for Visual Studio Code
入力補完
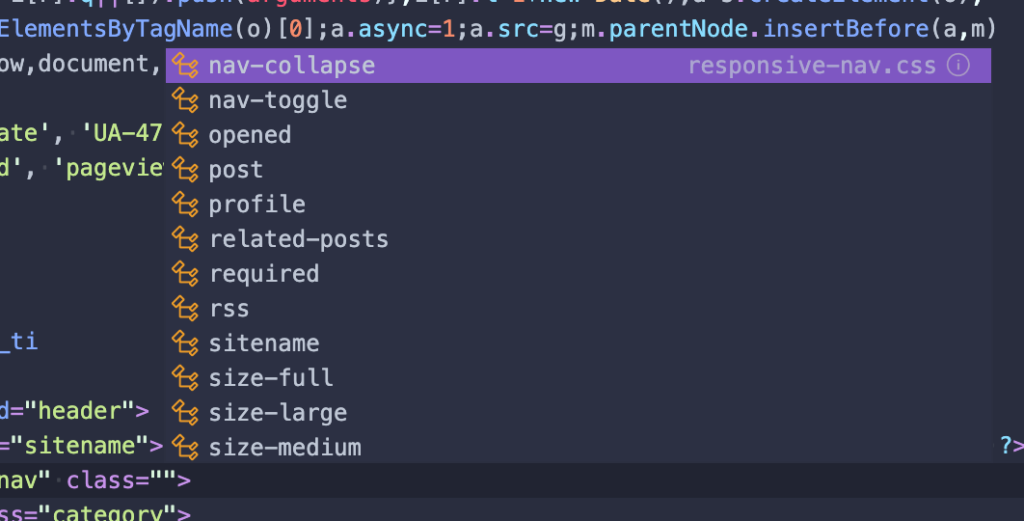
HTML CSS Support / HTML SCSS Support
html、cssのclassやidを補完します。

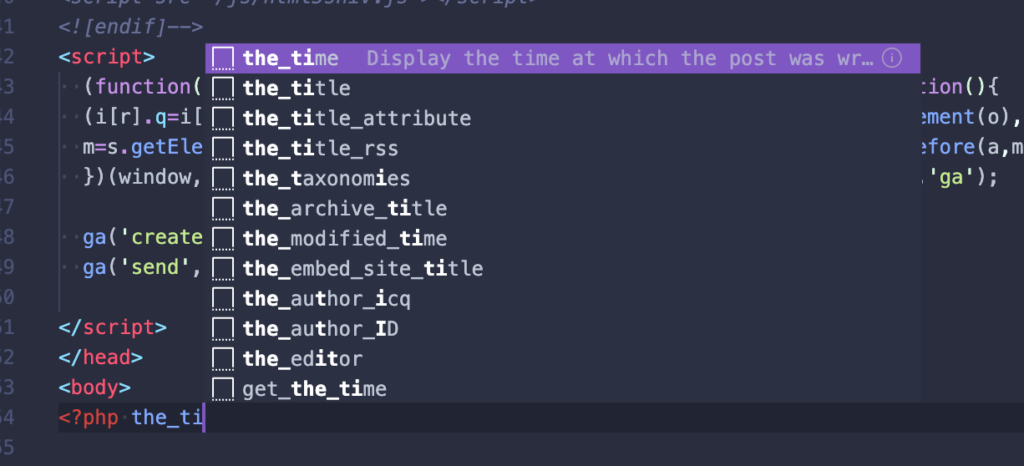
WordPress Snippet
WordPressの関数を補完します。
なかなか思い出せない時も、一部分だけ入力すれば候補を出してくれます。

Auto Rename Tag
htmlの開始タグ、または終了タグを変更したら、それに対応するもう一方のタグも同じものに自動で変更します。
Auto Close Tag
開始タグを入力したら、自動で終了タグを入れます。
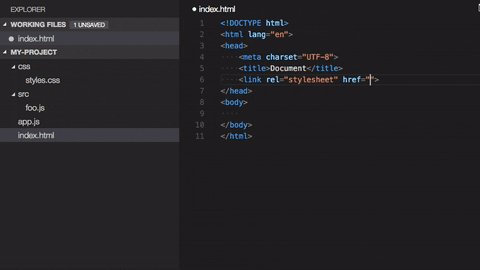
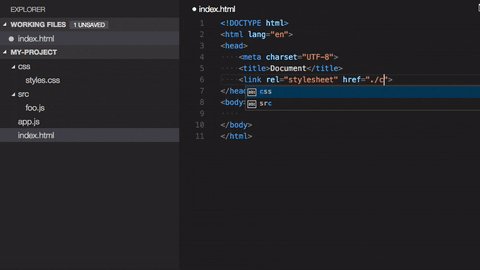
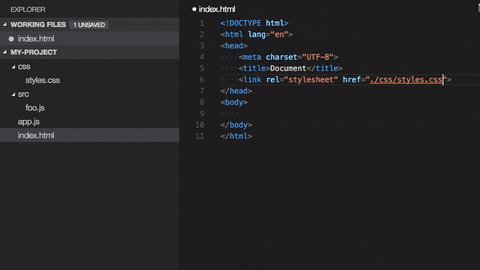
Path Intellisense
パスの入力中に、ディレクトリ名やファイル名を補完します。

コードフォーマット(整形)
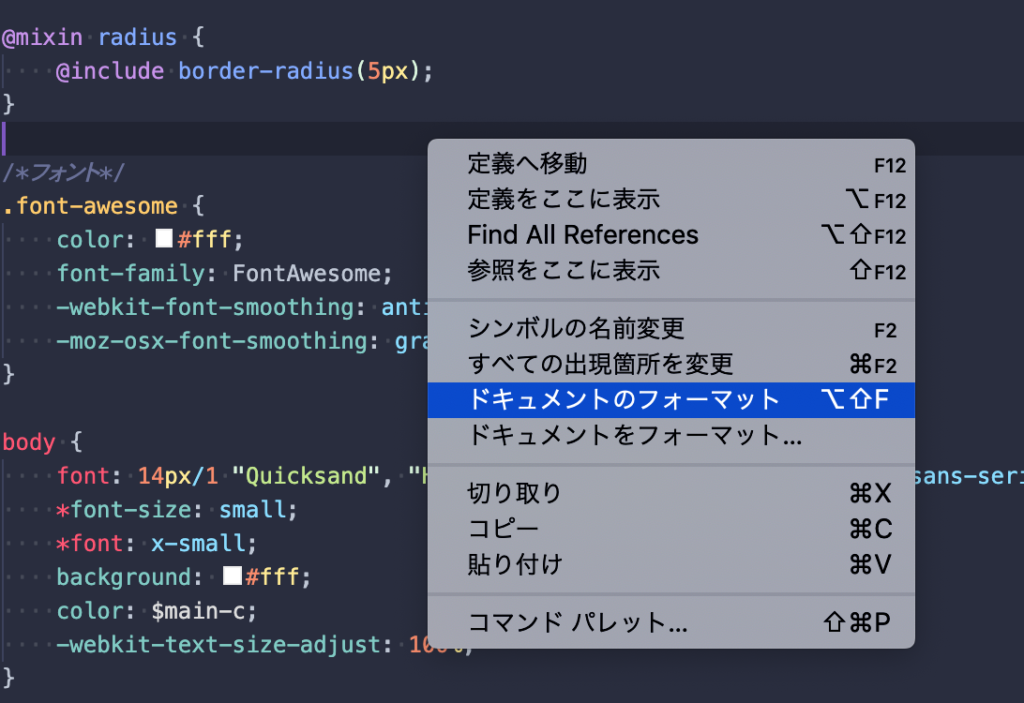
Beautify
右クリック「ドキュメントのフォーマット」(日本語化している場合)を選択すると、インデントをキレイに整形してくれます。

Sassコンパイル
Live Sass Compiler / Live Server
sass(scss)を編集し、保存するとブラウザに反映されるのでブラウザの更新が不要になります。