Colorboxというレスポンシブにも対応したモーダルウィンドウプラグインの使い方をまとめました。
IE Testerで確認したところ、IE7でもいけました!素晴らしいです!

ライセンス-MIT
以前ご紹介したMagnific Popupというプラグインでも似た結果が得られますが、iframeで表示した際、ウィンドウが一定の幅以下になると別ページに遷移するという点が案件に合わなかったので(これがいい場合もあるのですが)こちらを使ってみました。
用意されたCSSや画像を組み込むだけできれいに表示されますが、今回はデザインを少しカスタマイズしてみました。
目次
必要なファイルの準備をする
配布先からプラグイン一式をダウンロードし、必要なファイルを読み込みます。
ディレクトリ構造
ダウンロードしたファイルの中で、使うファイルは以下の4点です。
今回作ったデモページは、公式で配布されているexample2を元に作成しています。
・query.colorbox-min.js
・example2/colorbox.css
・example2/images/controls.png
・example2/images/loading.gif
デモページのディレクトリ構造はこんな感じにしました。
colorbox
├index.html
├colorbox.css
├jquery.colorbox-min.js
└images
├controls.png
└loading.gif
画像を用意する

サンプルファイルに同梱されているimagesの中身をそのまま使ってもOKですが、コントロールボタンを少しカスタマイズしたいので、以下のような画像を用意しました。透過pngです。
CSSを読み込む
<link rel="stylesheet" href="colorbox.css">
デモページでは、colorbox.cssのスタイルを以下のCSSで上書きしてスタイルを変更しています。
こちらのデザインに合わせるには、以下をcolorbox.cssの後に記述して設定を上書きしてください。
#cboxOverlay {
background: #000;
}
#cboxLoadedContent {
background: #fff;
}
#cboxLoadedContent {
padding: 0;
overflow: auto;
-moz-box-shadow: 0px 1px 10px #000000;
-webkit-box-shadow: 0px 1px 10px #000000;
box-shadow: 0px 1px 10px #000000;
}
#cboxPrevious, #cboxNext, #cboxSlideshow, #cboxClose , #cboxTitle {
top: -30px;
}
#colorbox, #cboxOverlay, #cboxWrapper {
overflow: visible ;
}
#cboxTitle {
color: #fff;
}
#inline-content {/* インラインを使用する時のみ */
margin: 20px;
}
#ajax-wrap {/* ajaxを使用する時のみ */
margin: 20px;
}
jsを読み込む
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="jquery.colorbox-min.js"></script>
画像を単体で表示する
画像を1つだけ表示する、シンプルな使い方です。
html
aタグのhrefにモーダルウィンドウで表示させたい要素のパスを記述し、任意のクラス名を設定します。ここではsingleとしています。
title属性を入力すると、モーダルウィンドウの上部に表示されます。入力しなくてもOKです。
<a class="single" href="../images/modal/01.jpg" title="画像単体タイトル">
<img src="../images/modal/thumb-01.jpg" alt="" />
</a>
jQuery
htmlでaタグに設定したクラス名に対し、関数を実行するようにします。
オプションでモーダルウィンドウの大きさを最大90%までに指定しています。こうすることで画像がウィンドウサイズにフィットします。
$(function() {
$(".single").colorbox({
maxWidth:"90%",
maxHeight:"90%",
opacity: 0.7
});
});
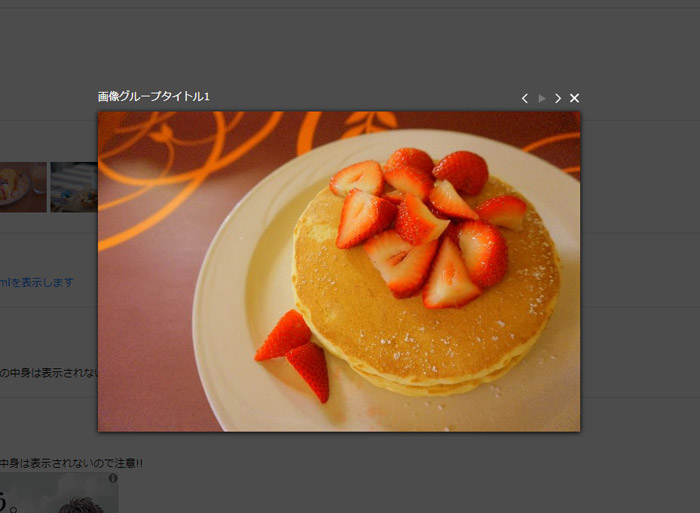
画像をスライドショーで表示する
モーダルウィンドウ内で自動または手動で画像を切り替えることができます。
html
aタグのhrefにモーダルウィンドウで表示させたい要素のパスを記述し、任意のクラス名を設定します。ここではgalleryとしています。
ギャラリー表示したいaタグ全てに、このクラス名を付与します。
<a class="gallery" href="../images/modal/01.jpg" title="画像グループタイトル1">
<img src="../images/modal/thumb-01.jpg" alt="" />
</a>
<a class="gallery" href="../images/modal/02.jpg" title="画像グループタイトル2">
<img src="../images/modal/thumb-02.jpg" alt="" />
</a>
<a class="gallery" href="../images/modal/03.jpg" title="画像グループタイトル3">
<img src="../images/modal/thumb-03.jpg" alt="" />
</a>
<a class="gallery" href="../images/modal/04.jpg" title="画像グループタイトル4">
<img src="../images/modal/thumb-04.jpg" alt="" />
</a>
jQuery
オプションでrelに’slideshow’という名前をつけてグループ化しています。名前は何でもOKです。
slideshowはスライドショーを行うためのオプションです。これを記述すると画像が自動で切り替わるようになります。
slideshowSpeedは画像切り替えのスピードです。デフォルトは2.5秒です。今回は3秒にしています。
その他の設定は画像を単体で表示する方法と同じです。
$(function() {
$(".gallery").colorbox({
rel:'slideshow',
slideshow:true,
slideshowSpeed:3000,
maxWidth:"90%",
maxHeight:"90%",
opacity: 0.7
});
});
インラインhtmlを表示する
ページ内に記述されているhtmlをモーダルウィンドウで表示させる方法です。
html
<a class="inline" href="#inline-content">
ページ内に書かれたhtmlを表示します
</a>
<!--モーダルで表示させる要素-->
<div style="display: none;">
<section id="inline-content">
<h3>インラインhtml</h3>
<p>モーダルウィンドウでの中身</p>
</section>
</div>
aタグのhrefにモーダルウィンドウで表示させたい要素のid名を記述し、任意のクラス名を設定します。ここではinlineとしています。
更にその下(すぐ下でも、上でも、body内ならどこでもOK)にモーダルウィンドウで表示させたい要素を記述し、aタグに設定したidと同じものを付与します。ここではinline-contentです。
その要素をdivなどで囲い、CSSでdisplay: none;を設定して見えないようにします。
ここで重要なのは、モーダルウィンドウで表示させたい要素の親要素にdisplay: none;を設定することです。
jQuery
オプションでinline:trueを追加しています。その他の設定は画像を単体で表示する方法と同じです。
$(function() {
$(".inline").colorbox({
inline:true,
maxWidth:"90%",
maxHeight:"90%",
opacity: 0.7
});
});
iframeでwebページを表示する
iframeでwebページを表示させることができます。
html
aタグのhrefにモーダルウィンドウで表示させたいページのパスを記述し、任意のクラス名を設定します。ここではiframeとしています。
<a class="iframe" href="https://example.com">Webページ</a>
jQuery
オプションでiframe:trueを追加しています。その他の設定は画像を単体で表示する方法と同じです。
$(function() {
$(".iframe").colorbox({
iframe:true,
width:"80%",
height:"80%",
opacity: 0.7
});
});
ajaxで外部ファイルを表示する
ajaxで別ページのhtmlを表示させることができます。
html
aタグのhrefにモーダルウィンドウで表示させたいページのパスを記述し、任意のクラス名を設定します。ここではajaxとしています。
<a class="ajax" href="sample-ajax.html">Ajaxで表示</a>
sample-ajax.htmlはこんな感じのファイルです。
DOCTYPEやmetaタグがない、必要なタグのみのhtmlです。
<div id="ajax-wrap">
<h2>外部ファイルを表示させています</h2>
<p>テキストテキストテキストテキストテキストテキスト<br />テキストテキストテキストテキスト</p>
</div>
jQuery
ajax用に特別な設定を行う必要はありません。単体で表示する方法と同じです。
$(function() {
$(".ajax").colorbox({
maxWidth:"80%",
maxHeight:"80%",
opacity: 0.7
});
});
おすすめ書籍
jQueryの基本~応用を学習するのにおすすめな書籍です。
こちらを一通りやれば、一般的なWebサイトのUIを実装する方法は身につくと思います。
 |
jQuery標準デザイン講座 |
 |
jQuery 仕事の現場でサッと使える! デザイン教科書 |