Slider Proは多様なオプションで痒いところに手が届くスライダーです。
ざっと概要をまとめると。。
- レスポンシブ対応
- タッチデバイス対応
- Retina用画像の出し分け対応
- IE8以上で動作
- キャプションのアニメーション表示対応
- 縦カルーセル、横カルーセル対応
- 画面サイズによってレイアウト変更可能
- MITライセンス
などなど。一番ありがたいのは、CSSなどを調整しなくても、オプションの付け替えでほぼ対応できるという点です。
まずはデモページをご覧ください。
目次
必要なファイルを読み込む
Slider Pro 配布元からファイルをダウンロードし、読み込みます。
今回使うのは、ダウンロードファイルの中に入ってる以下のファイルです。
slider-pro-master
├ dist
├ css
│├slider-pro.css
│└ images
│ ├closedhand.cur
│ ├openhand.cur
│ └blank.gif
└ js
└jquery.sliderPro.min.js
<link rel="stylesheet" type="text/css" href="slider-pro.css" media="screen" />
<link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="/js/respond.min.js"></script>
<script src="/js/html5shiv.js"></script>
<![endif]-->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="jquery.sliderPro.min.js"></script>
2行目は左右の矢印マーク用のアイコンフォントです。
ダウンロードデータのサンプルに記述されていたWebフォントだとPCでうまく表示できなかったので、このサイトでも愛用しているアイコンフォントを使用することにしました。フォントではなく画像にしたい場合は、後述するクラス名に背景画像を指定します。
4行目のrespond.min.jsは、IE8以下でもメディアクエリを使えるようにするためのライブラリです。
slider-pro.css にメディアクエリが使用されているので、IE8も対応範囲に入っている場合は読み込んでください。
CSSの調整
前後矢印のアイコンフォント
slider-pro.cssで設定されている矢印のアイコンフォントを、任意のものに変更します。(head内でフォントデータを読み込むのを忘れずに!)
画像にしたい場合は背景画像を指定して、text-indent:-9999px; を追加すればOKです。
また、矢印を非表示にする場合はこの記述はなくても構いません。
/*前矢印のアイコンフォント*/
.sp-next-arrow:before {
font-family: FontAwesome !important;
content: '\f105' !important;
}
/*後矢印のアイコンフォント*/
.sp-previous-arrow:before {
font-family: FontAwesome !important;
content: '\f104' !important;
}
前後矢印を画像にする場合
/*次矢印のアイコンフォント*/
.sp-next-arrow:before {
content:' ' !important;
display: block;
background: url(../images/arrow-right.png) no-repeat left top;
text-indent: -9999px;
width: 40px;
height: 40px;
}
/*前矢印のアイコンフォント*/
.sp-previous-arrow:before {
content:' ' !important;
display: block;
background: url(../images/arrow-left.png) no-repeat left top;
text-indent: -9999px;
width: 40px;
height: 40px;
}
ナビゲーションボタンの色
現在の位置を表す丸いボタンです。デフォルトの色を変えたい場合は以下の通りCSSを変更します。
/*ナビゲーションボタンの色*/
.sp-button {
border:2px solid #ccc;
}
.sp-selected-button {
background-color: #ccc;
}
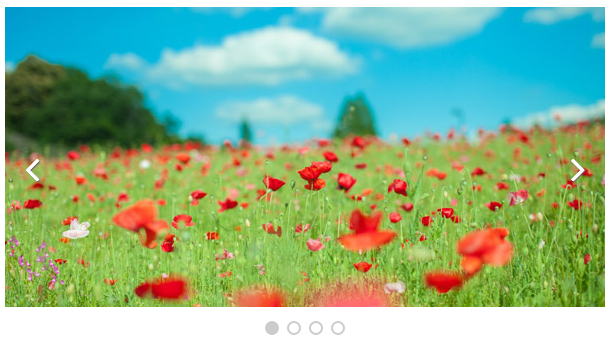
基本的な使い方

html
htmlの基本的な構造は、どのスライダーも同じです。
全ての要素に以下と同じクラス名をつけてください。idは任意の文字列でOKです。
<div id="simple" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/03.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/04.jpg" />
</div>
<!--/ sp-slides--></div>
<!--/ simple--></div>
jQuery
htmlで設定したidに対し、オプションを指定します。
true または false、数値を変更することで表示の仕方を変えることが出来ます。
これ以外にも色々あるので、気になる方は配布元を見てみてください。
$( document ).ready(function( $ ) {
$('#simple').sliderPro({
width: 600,//横幅
arrows: true,//左右の矢印
buttons: true,//ナビゲーションボタン
slideDistance:0,//スライド同士の距離
});
});
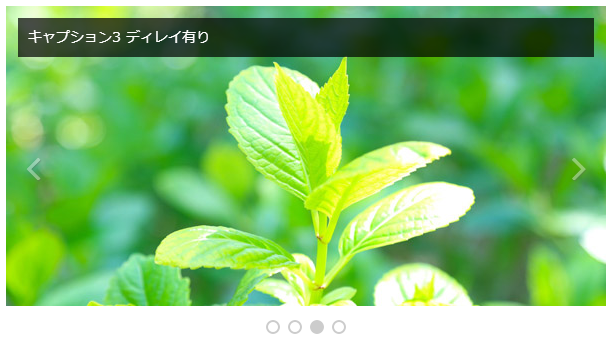
キャプション付きスライダー

html
imgタグの後に、キャプションの要素を記述しています。
クラス名 sp-layer sp-black sp-padding は、レイヤーの基本設定、レイヤーの色、レイヤーのpaddingを指定しています。
その他の属性は以下の通りです。
キャプションの表示用属性
| data-position | 位置 ‘topCenter’, ‘topRight’, ‘bottomLeft’, ‘bottomCenter’, ‘bottomRight’, ‘centerLeft’, ‘centerRight’, ‘centerCenter’ |
|---|---|
| data-width | 横幅 |
| data-height | 高さ |
| data-show-transition | 表示される時のアニメーションの方向 ‘left’, ‘right’, ‘up’ , ‘down’ |
| data-hide-transition | 非表示になる時のアニメーションの方向 ‘left’, ‘right’, ‘up’ , ‘down’ |
| data-horizontal | 横の位置 |
| data-vertical | 縦の位置 |
| data-show-delay | 表示する時のアニメーションの長さ |
| data-hide-delay | 非表示にする時のアニメーションの長さ |
更に詳しい説明は配布元をご覧ください。
<div id="caption" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/01.jpg" />
<p class="sp-layer sp-black sp-padding"
data-position="bottomLeft"
data-width="100%" data-show-transition="up" data-hide-transition="down">
キャプション1下寄せ
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/02.jpg" />
<p class="sp-layer sp-white sp-padding"
data-position="topCenter"
data-width="100%" data-show-transition="down" data-hide-transition="up">
キャプション2上寄せ
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/03.jpg" />
<p class="sp-layer sp-black sp-padding"
data-horizontal="2%" data-vertical="4%" data-width="96%" data-show-delay="400" data-hide-delay="500"
data-show-transition="up" data-hide-transition="down">
キャプション3 ディレイ有り
</p>
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/04.jpg" />
<p class="sp-layer sp-white sp-padding"
data-horizontal="2%" data-vertical="4%" data-width="96%" data-position="bottomRight"
data-show-transition="left" data-show-delay="200" data-hide-transition="right" data-hide-delay="400">
キャプション4 ディレイ有り
</p>
</div>
<!--/ sp-slides--></div>
<!--/ caption--></div>
jQuery
autoScaleLayersをtrueにすると、画面サイズを小さくした時にキャプションが縮小されるようになります。
この設定がデフォルトになっており、このままでも良いのですが、今回は自動変形をしないようにしています
$( document ).ready(function( $ ) {
$('#caption').sliderPro({
autoScaleLayers:false,//キャプションの自動変形
waitForLayers: true,//キャプションのアニメーションが終了してからスライドするか
width: 600,//横幅
autoplay:false,//自動再生
arrows: true,//左右の矢印
buttons: true,//ナビゲーションボタン
slideDistance:0,//スライド同士の距離
});
});
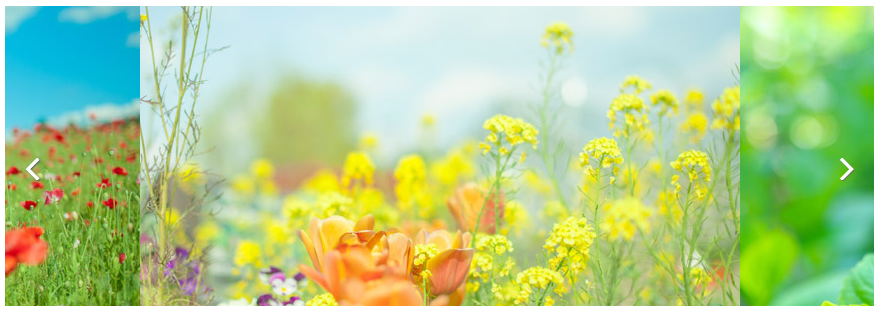
横幅いっぱいスライダー

html
htmlの構造は、基本的な使い方と同じです。
<div id="wide" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/03.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/04.jpg" />
</div>
<!--/ sp-slides--></div>
<!--/ wide--></div>
jQuery
visibleSizeというオプションで、前後のスライドを表示するように設定します。値を大きくすると、前後のスライドの見える範囲が広がります。
$( document ).ready(function( $ ) {
$('#wide').sliderPro({
width: 600,//横幅
arrows: true,//左右の矢印
buttons: true,//ナビゲーションボタンを出す
slideDistance:0,//スライド同士の距離
visibleSize: '100%',//前後のスライドを表示
});
});
サムネイル付き横スライダー

html
スライダー部分の構造は基本的な使い方と同じです。その下にサムネイル用の画像を配置し、クラス名sp-thumbnailsがついたdivで括っています。
<div id="thumb-h" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/03.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/04.jpg" />
</div>
<!--/ sp-slides--></div>
<div class="sp-thumbnails">
<img class="sp-thumbnail" src="../images/main-bnr/thumb/01.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/02.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/03.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/04.jpg"/>
</div>
<!--/ thumb-h--></div>
jQuery
9行目にブレイクポイント(オプションを変更する横幅)を指定し、スライダーの横幅が480px以下になったらサムネイルのサイズを変更するようにしています。
$( document ).ready(function( $ ) {
$('#thumb-h').sliderPro({
width:600,//横幅
buttons: false,//ナビゲーションボタン
shuffle: true,//スライドのシャッフル
thumbnailWidth: 200,//サムネイルの横幅
thumbnailHeight: 60,//サムネイルの縦幅
slideDistance:0,//スライド同士の距離
breakpoints: {
480: {//表示方法を変えるサイズ
thumbnailWidth: 110,
thumbnailHeight: 40
}
}
});
});
サムネイル付き縦スライダー

html
スライダー部分の構造は基本的な使い方と同じです。全体の構造もサムネイル付き横スライダーと同じになっています。
<div id="thumb-v" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/03.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/main-bnr/04.jpg" />
</div>
<!--/ sp-slides--></div>
<div class="sp-thumbnails">
<img class="sp-thumbnail" src="../images/main-bnr/thumb/01.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/02.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/03.jpg"/>
<img class="sp-thumbnail" src="../images/main-bnr/thumb/04.jpg"/>
</div>
<!--/ thumb-v--></div>
CSS
デモではアクティブなスライドに印がつくようにしています。色はデフォルトのCSSだと赤なので、変更したい場合は以下のように色を変更してください。また、今回は矢印に配布されているサンプルと違うフォントを使用したせいか、少しズレていたので位置調整をしています。
/*サムネイルのポインターの色を変える*/
.sp-bottom-thumbnails.sp-has-pointer .sp-selected-thumbnail:before,
.sp-right-thumbnails.sp-has-pointer .sp-selected-thumbnail:before {
border-color: #ffa801;
}
.sp-bottom-thumbnails.sp-has-pointer .sp-selected-thumbnail:after,
.sp-right-thumbnails.sp-has-pointer .sp-selected-thumbnail:after {
color: #ffa801;
}
/*縦スライド時の矢印の位置*/
.sp-vertical .sp-previous-arrow {
top: 0;
}
.sp-vertical .sp-next-arrow {
bottom: 0;
}
jQuery
orientationで、縦にスライドするようにしています。
thumbnailsPositionで、サムネイルの表示位置を右にしています。
ブレイクポイント(オプションを変更する横幅)を指定し、横幅が600px以下になった場合は、サムネイルを下に表示させています。
loopをfalseにしないとIE8でスライドが飛ぶ事象が見られました。
上下の矢印も回転するCSSが効いていなかったので、IE8にも対応する場合は背景を用意する必要がありそうです。
$( document ).ready(function( $ ) {
$('#thumb-v').sliderPro({
width: 600,//横幅
orientation: 'vertical',//スライドの方向
arrows: true,//左右の矢印
buttons: false,//ナビゲーションボタン
loop: false,//ループ
thumbnailsPosition: 'right',//サムネイルの位置
thumbnailPointer: true,//アクティブなサムネイルにマークを付ける
thumbnailWidth: 200,//サムネイルの横幅
thumbnailHeight: 80,//サムネイルの縦幅
breakpoints: {
600: {//表示方法を変えるサイズ
thumbnailsPosition: 'bottom',
thumbnailWidth: 200,
thumbnailHeight: 80
},
480: {//表示方法を変えるサイズ
thumbnailsPosition: 'bottom',
thumbnailWidth: 110,
thumbnailHeight: 60
}
}
});
});
Retina対応スライダー
html
Retinaディスプレイだった場合と、そうでない場合で画像を出し分けることが可能です。
srcにはダミー用の画像を指定し、data-srcに通常用の画像、data-retinaにRetina用の画像を指定します。
※デモでは違いが分かりやすいように、Retinaとそうでないもので見た目が違う写真を指定しました。
画面サイズを3段階に分けて画像の出し分けもできるようです。詳しくは配布元をご覧ください。
<div id="retina" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="images/blank.gif" data-src="../images/main-bnr/01.jpg" data-retina="../images/full/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="images/blank.gif" data-src="../images/main-bnr/02.jpg" data-retina="../images/full/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="images/blank.gif" data-src="../images/main-bnr/03.jpg" data-retina="../images/full/04.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="images/blank.gif" data-src="../images/main-bnr/04.jpg" data-retina="../images/full/04.jpg" />
</div>
<!--/ sp-slides--></div>
<!--/ retina--></div>
jQuery
Retina用にjQueryで指定するオプションはありません。
$( document ).ready(function( $ ) {
$('#retina').sliderPro({
width: 600,//横幅
arrows: true,//左右の矢印
buttons: true,//ナビゲーションボタン
slideDistance:0,//スライド同士の距離
aspectRatio: 2,//画像のアスペクト比
});
});
ブラウザ内で全画面スライダー

html
htmlの構造は、基本的な使い方と同じです。
<div id="full" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img class="sp-image" src="../images/full/01.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/full/02.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/full/03.jpg" />
</div>
<div class="sp-slide">
<img class="sp-image" src="../images/full/04.jpg" />
</div>
<!--/ sp-slides--></div>
<!--/ full--></div>
jQuery
widthを100%にし、forceSizeをfullWindowにします。
横幅だけ画面に合わせる場合は、forceSizeをfullWidthにします。
$( document ).ready(function( $ ) {
$( '#full' ).sliderPro({
width: '100%',//横幅
arrows: true,//左右の矢印を出す
buttons: true,//ナビゲーションボタンを出す
aspectRatio: 1.5,//スライドのアスペクト比
forceSize: 'fullWindow',//ウィンドウ内全画面表示
slideDistance:0,//スライド同士の距離
});
});