様々なレイアウトのスライダー、スライドショーを実装出来る slick の使い方をまとめました。
これまでも slider-proやcarouFredSelをご紹介しましたが、slickは両者のいいとこ取りという感じです。詳細は以下の機能概要をご覧ください。
目次
slickの機能概要
- レスポンシブ対応
- 横幅のブレイクポイントごとにスライドの表示数、スクロール数を変更可
(centerModeではスクロール数は1つで固定) - タッチデバイス対応
- IE8以上で動作(スライド数のドットの色は変化しない)
- 縦カルーセル、横カルーセル対応
- 画像遅延読み込み可
- MITライセンス
ブレイクポイントごとに表示数やスクロール数を決められるのは、他のプラグインにはなかった(はず。。)なので、細かく指定したい場合に役立ちますね。
slickの基本的な使い方
必要なファイルを読み込む
slick配布元からファイルをダウンロードし、読み込みます。
今回使うのは、ダウンロードファイルの中に入ってる以下のファイルです。
├fonts
├slick.css
├slick-theme.css
├slick.min.js
└ajax-loader.gif
<link rel="stylesheet" type="text/css" href="slick.css" media="screen" />
<link rel="stylesheet" type="text/css" href="slick-theme.css" media="screen" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="slick.min.js"></script>
共通html
スライドの親要素に任意のクラス名を付与するだけです。リストタグじゃなくてもOKです。
<ul class="slider">
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
</ul>
共通CSS
左右の矢印はwebフォントなので、cssで色が変えられます。デフォルトでは白になっているので、白背景の場合は注意してください。
色などの設定はslick-theme.cssをいじると変更できます。
/*左右の矢印の色を変える*/
.slick-prev:before,
.slick-next:before {
color: #000;
}
/*左右の矢印の位置を変える*/
.slick-next {
right: 20px;
z-index: 99;
}
.slick-prev {
left: 15px;
z-index: 100;
}
/*スライド数のドットの色を変える*/
.slick-dots li.slick-active button:before,
.slick-dots li button:before {
color: #fff;
}
/*スライド画像の横幅可変*/
img {
max-width: 100%;
height: auto;
}
画像単体のスライダー

画像をスライドさせるだけなら、以下のコードのみでOKです。
jQuery
$(function() {
$('.single-item').slick();
});
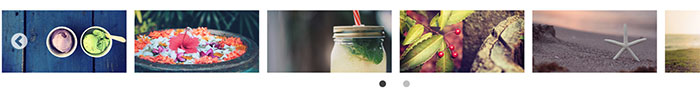
画像複数のレスポンシブスライダー

複数の画像を横並びにするタイプのスライダーです。画面サイズに合わせて表示数を変えるレスポンシブ対応になっています。
こちらの例では、デフォルトで画像を6つ、横幅が768px以下になったら3つ、480px以下になったら2つになるように設定しています。
jQuery
$(function() {
$('.multiple-item').slick({
infinite: true,
dots:true,
slidesToShow: 6,
slidesToScroll: 6,
responsive: [{
breakpoint: 768,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
}
},{
breakpoint: 480,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
}
}
]
});
});
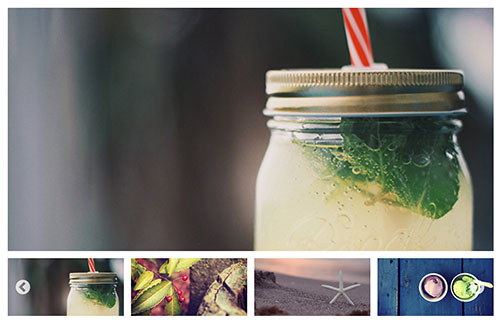
サムネイル付きスライダー

サムネイルをクリックするとスライドするタイプです。
スライダー本体をフリックすると、サムネイルも一緒にスライドするようになっています。
html
<!-- ↓スライダー本体 -->
<ul class="thumb-item">
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
<li><a href="#"><img src="../images/hoge.jpg"></a></li>
</ul>
<!-- ↓サムネイル -->
<ul class="thumb-item-nav">
<li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li>
<li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li>
<li><a href="#"><img src="../images/thumb_hoge.jpg"></a></li>
</ul>
jQuery
$(function() {
$('.thumb-item').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
arrows: false,
fade: true,
asNavFor: '.thumb-item-nav' //サムネイルのクラス名
});
$('.thumb-item-nav').slick({
infinite: true,
slidesToShow: 4,
slidesToScroll: 1,
asNavFor: '.thumb-item', //スライダー本体のクラス名
focusOnSelect: true,
});
});
CenterMode(中央寄せレスポンシブ)

両端のはみ出して見せるスライドの幅を指定できるのが良いですね。
ただ、slidesToScroll(スライドさせる数)を2以上に指定しても、1になるようです。
jQuery
$(function() {
$('.center-item').slick({
infinite: true,
dots:true,
slidesToShow: 1,
centerMode: true, //要素を中央寄せ
centerPadding:'100px', //両サイドの見えている部分のサイズ
autoplay:true, //自動再生
responsive: [{
breakpoint: 480,
settings: {
centerMode: false,
}
}]
});
});
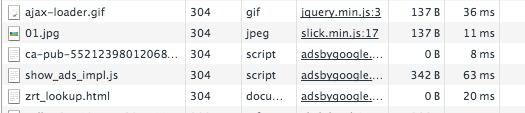
画像を遅延読み込みするスライダー
スライドされるまで画像が読み込まれないようにすることができるので、画像容量が大きい場合に役立ちそうです。
スライドの画像は01.jpg〜04.jpgですが、操作するまで01.jpgしか読み込まれていません。

html
imgタグでsrcではなくdata-lazy属性に画像のパスを指定します。
<ul class="slider lazy-item">
<li><img data-lazy="../images/hoge.jpg"></li>
<li><img data-lazy="../images/hoge.jpg"></li>
<li><img data-lazy="../images/hoge.jpg"></li>
<li><img data-lazy="../images/hoge.jpg"></li>
</ul>
jQuery
$(function() {
$('.lazy-item').slick({
infinite: true,
dots:true,
slidesToShow: 1,
slidesToScroll: 1,
});
});