WordPressでアイキャッチを設定、表示させる方法です。
基本設定
アイキャッチを使えるようにする
アイキャッチ画像を使えるようにするコードを挿入します。
■function.php
<?php
add_theme_support('post-thumbnails');
set_post_thumbnail_size( 150, 150, true ); // デフォルトのサイズ
?>
set_post_thumbnail_size()のパラメータでtrueを設定すると、画像を切り抜き。
falseだと縦横比を維持したまま縮小されます。
この true/false の設定を変更しても表示されているサムネイルの見え方が変わらない場合は、一度サムネイル画像を削除して、設定し直すと更新されたりします。
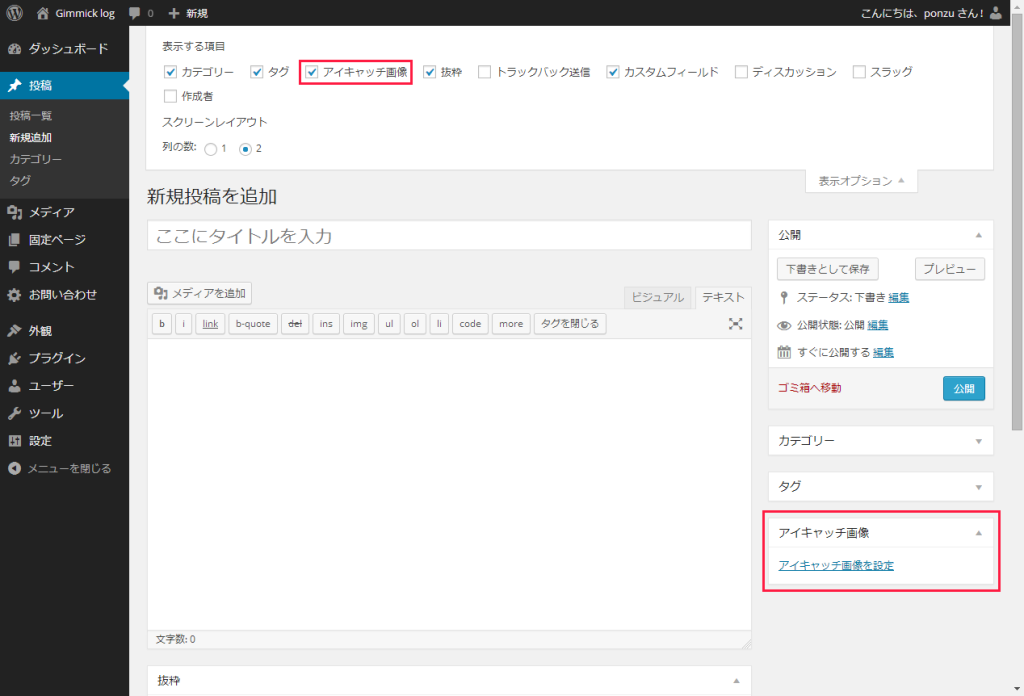
function.phpの設定を行うと、以下のように投稿画面にアイキャッチを設定するエリアが登場します。

テンプレートの設定をする
アイキャッチを表示させたい場所に以下のコードを挿入します。
アイキャッチのサイズを調整するには、管理画面の[設定]>[メディア]から行います。
■テンプレート(single.phpなど)
<?php the_post_thumbnail(); ?> //デフォルトのサイズ
<?php the_post_thumbnail('thumbnail'); ?> // サムネイルサイズ
<?php tthe_post_thumbnail('medium'); ?> // 中サイズ
<?php tthe_post_thumbnail('large'); ?> // 大サイズ
アイキャッチの有無を判定して表示
アイキャッチが設定されていたら表示する
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php endif;?>
アイキャッチが設定されていなければ別の内容を表示する
<?php if(has_post_thumbnail()) : ?>
<?php the_post_thumbnail('thumbnail'); ?>
<?php else : ?>
//アイキャッチがなかった時に表示させたい内容をここに入れる
<?php endif;?>