ブログなどページ数が膨大になるサイトで、都度SEO用の設定をコードレベルで書くのはあまり現実的ではないですよね。
この記事では、一度設定してしまえばあとは手間いらずなSEO用のWordPressプラグインをご紹介します。
ちなみに、このブログでも以下の対応はすべて行っていますが、やる前と後で何かがものすごく変わったかと言われると、そうでもありません。
ただ今後はMFI(モバイルファーストインデックス)への移行で、よりAMP対応は重要になりそうですし、キーワード対策を効果的にするためにも、当たり前のことを当たり前にやっていくべきかなと思っている今日この頃です。
ページごとにdescriptionやkeywordsなどのmetaタグを設定する
All in One SEO Pack
言わずと知れたSEO用プラグイン。metaタグだけでなく、重複コンテンツ回避や、AMP、構造化データの生成にも対応しているようです。
SNS用のOGP画像なども設定でき、画像や文字を入力するだけなので、htmlが分からない人にも使ってもらえるかと思います。
目次を生成する
Table of Contents Plus
メディアサイトには欠かせない目次生成プラグイン。見出しタグを自動的に目次にしてくれます。
どの見出しレベルを目次にするかや、レイアウトのカスタマイズも可能です。

構造化データを生成する
Markup (JSON-LD) structured in schema.org
パンくずやページの更新日時、サイト情報などのschema.orgの定義をJSON-LDの構文でマークアップして生成します。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BlogPosting",
"mainEntityOfPage": {
"@type": "WebPage",
"@id": "https://gimmicklog.com/design/1475/"
},
"headline": "Webデザイナー、ディレクターが工数削減して複数サイトを効率よく運営するには",
"datePublished": "2020-05-18T00:10:25+0900",
"dateModified": "2020-05-18T00:10:27+0900",
"author": {
"@type": "Person",
"name": "ponzu"
},
"description": "技術よりの記事に特化しているこのブログですが、今回は私が経験してきた複数サイト運営をいかに効率よく回し、本来やるべき作業に集中する時間をつくるか。というのをまとめていきたいと思います。こんな人に読んでほしいコーポレートサ",
"image": {
"@type": "ImageObject",
"url": "https://gimmicklog.com/wordpress/wp-content/uploads/2020/05/designer.jpg",
"width": 1000,
"height": 667
}
}
</script>
サイトマップを生成する
Google XML Sitemaps
ページが増えるたびにサイトマップを作り直していたら、さすがに骨が折れます。
このプラグインは、ページが追加/更新される度に新しいsitemap.xmlを生成してくれます。
AMPに対応する
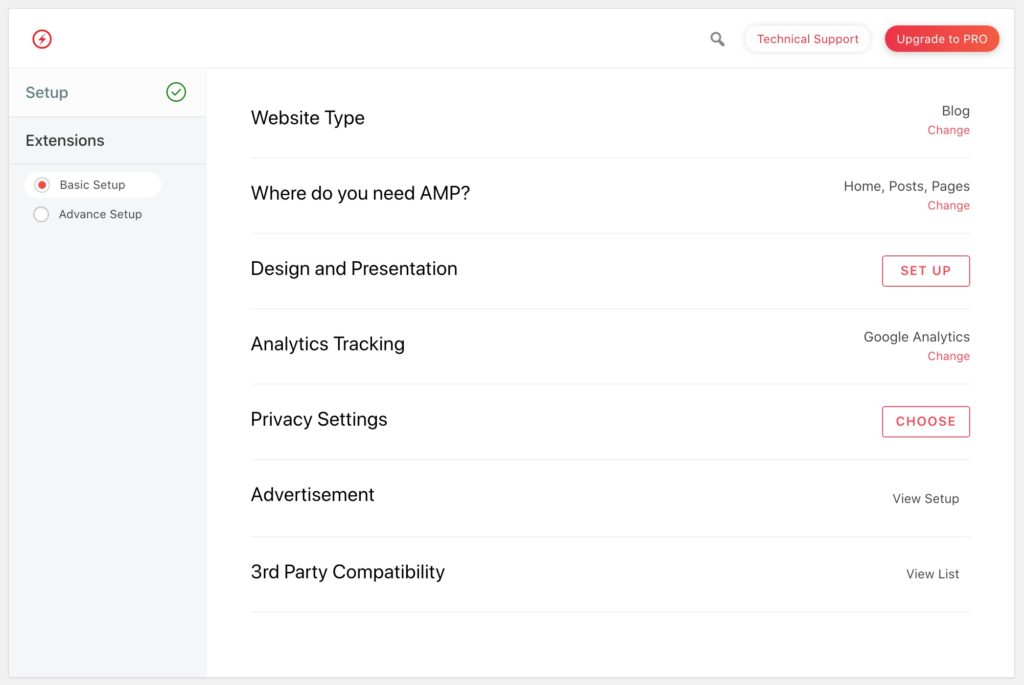
Accelerated Mobile Pages
Accelerated Mobile Pagesは、自動でAMP htmlに対応したページを生成してくれます。生成されたページは/hoge/amp/のようなURLになり、元のページでcanonicalタグを使ったURLの正規化も行ってくれます。
ページのデザインや、広告の挿入などもカスタマイズ可能です。