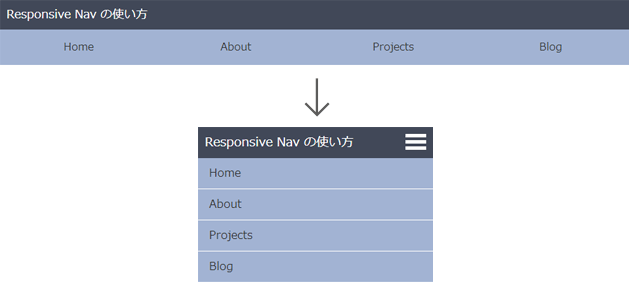
Responsive Nav はレスポンシブ対応のスライドメニューを実装できるプラグインです。
ウィンドウの横幅が指定したサイズ以下になると、メニューがスライド式になります。

今回はIE7にも対応している実装方法をご紹介します。
レスポンシブにしたいけど下位ブラウザも対応したいというワガママにも応えてくれるので、とっても重宝しています!
ライセンス-MIT
必要なファイルを読み込む
Responsive Nav配布先からファイルをダウンロードし、読み込みます。
今回使うのは、ダウンロードファイルの中に入ってる以下のファイルです。
responsive-nav.js-master
├responsive-nav.js
└ demos
└ ie-support-using-respondjs
├respond.js
├styles.css
├hamburger.gif
└hamburger-retina.gif
デモではデザインを少しカスタマイズしたので、ボタン用の画像は自作したもので上書きしています。
respond.jsはIE8以下でもメディアクエリを使えるようにするためのライブラリです。
<link rel="stylesheet" href="styles.css"> <!--[if lt IE 9]> <script src="respond.js"></script> <![endif]--> <script src="responsive-nav.js"></script>
htmlを記述する
メニュー部分のhtmlは以下のようになっています。
メニューを開閉するボタンとメニューに、それぞれid名をつけてください。
ここではボタンを#nav-toggle、メニューを#navとしています。
<header id="header"><h1>Responsive Nav の使い方</h1> <button id="nav-toggle">Menu</button> <div id="nav"> <ul> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Projects</a></li> <li><a href="#">Blog</a></li> </ul> </div> </header>
JavaScriptを記述する
1行目の関数内で、メニューのid名#navを指定しています。
2行目ではメニューボタンのid名#nav-toggleと指定しています。
var navigation = responsiveNav("#nav", {
customToggle: "#nav-toggle"
});
CSSを記述する
スタイルを切り替えるサイズを設定する
styles.cssには、スタイルを切り替える横幅を指定する箇所があるので、任意の幅に変更します。
以下の40emとなっている部分を、任意のサイズに変更します。(px指定OK)
@media screen and (min-width: 40em) {
・・・・・・
}
スタイルを調整する
styles.cssを調整して、任意のスタイルに変更します。
デモページではヘッダーの部分にメニューボタンを表示したかったので、絶対配置にしてみました。
その他色味なども変更しています。