mmenuは、スマホサイトやアプリでよくある、横からメニューをスライドさせて表示するjQueryプラグインです。
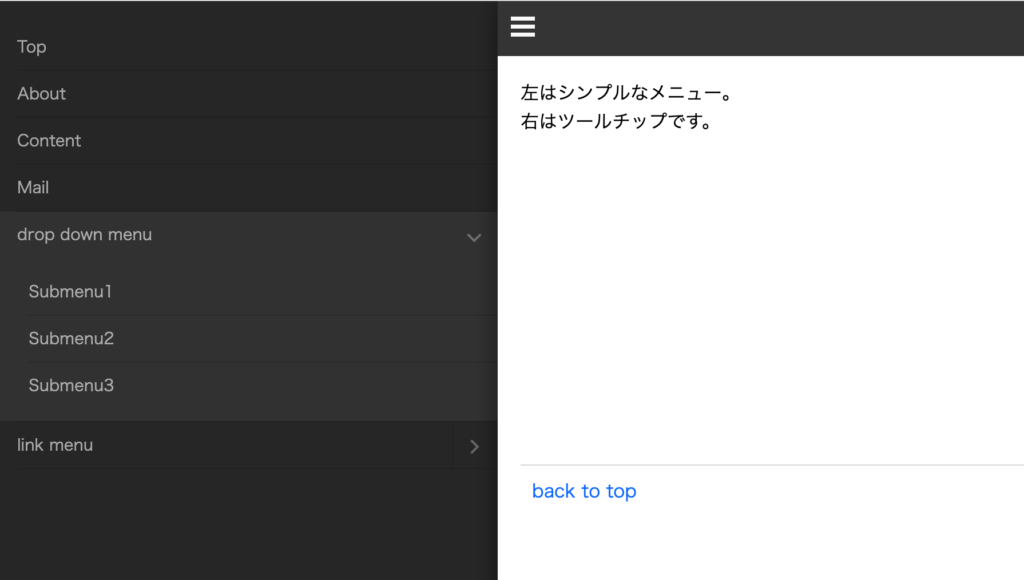
ここではシンプルなメニュー表示と、様々な要素を表示させることが出来るツールチップの使い方をご紹介します。
ライセンスはMIT & GPL のデュアルライセンス。
※商用利用は有料になったようです(2019年11月追記)

基本的な使い方

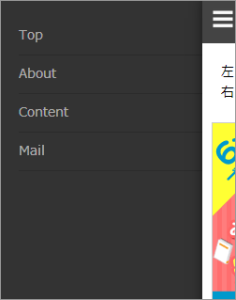
一番シンプルな左からメニューをスライドさせる方法です。
配布サイトからファイルをダウンロードします。
ダウンロードファイルの中には色々入っていますが、必要なファイルはCSSとJSファイルの2点です。
必要なファイル
jquery.mmenu.css
jquery.mmenu.min.js
必要なファイルを読み込む
<link rel="stylesheet" href="jquery.mmenu.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="jquery.mmenu.min.js"></script>
htmlの記述
メニューとして表示させたい部分を任意のidを付与して囲います。ここでは id=”menu” の部分です。
htmlの記述のポイントは、メニューを表示させるためのボタンと、メニューが同じ親要素(ここでは#wrap)で囲われているかです。
また、その親要素の外に要素があると、メニューを表示した時に下の方に見切れたりする場合があるので、フッターなども含めて囲う要素がありそうです。
<div id="wrap">
<header>
<a class="menu-btn" href="#menu"></a>
<a class="tooltip-btn" href="#tooltip"></a>
<h1>mmenu</h1>
</header>
<div id="main">
メインエリア
<!--/ #main--></div>
<nav id="menu">
<ul>
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Content</a></li>
<li><a href="#">Mail</a></li>
</ul>
</nav>
<footer><p class="back"><a href="/">back to top</a></p></footer>
<!--/ #wrap--></div>
プラグインを実行させるためのjQueryの記述
スライドさせるメニューを囲ったidをセレクターで指定します。
$(function() {
$('#menu').mmenu();
});
メニューに階層をつける

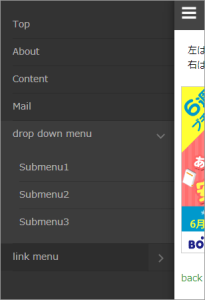
メニューに階層をつけることも可能です。
デフォルトは水平にスライドさせて子メニューを表示し、オプションでドロップダウンのようにさせることが出来ます。
今回はドロップダウンバージョンをご紹介します。
必要なファイルを読み込む
CSSはシンプルバージョンの時と違う「jquery.mmenu.all.css」を読み込んでいるので注意してください。
<link rel="stylesheet" href="jquery.mmenu.all.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="jquery.mmenu.min.js"></script>
htmlの記述
リストタグを入れ子にして子メニューを作ります。その他はシンプルバージョンと同じです。
親になる要素はaタグかspanタグで囲ってください。
<div id="wrap">
<header>
<a class="menu-btn" href="#menu"></a>
<a class="tooltip-btn" href="#tooltip"></a>
<h1>mmenu</h1>
</header>
<div id="main">
メインエリア
<!--/ #main--></div>
<nav id="menu">
<ul>
<li><a href="#">Top</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Content</a></li>
<li><a href="#">Mail</a></li>
<li>
<span>drop down menu</span>
<ul>
<li><a href="#">Submenu1</a></li>
<li><a href="#">Submenu2</a></li>
<li><a href="#">Submenu3</a></li>
</ul>
</li>
<li>
<a href="#">link menu</a>
<ul>
<li><a href="#">Submenu1</a></li>
<li><a href="#">Submenu2</a></li>
<li><a href="#">Submenu3</a></li>
</ul>
</li>
</ul>
</nav>
<footer><p class="back"><a href="/">back to top</a></p></footer>
<!--/ #wrap--></div>
プラグイン用の記述
オプションでドロップダウン風に表示させるよう設定します。
何も指定しなければ水平にメニューがスライドされます。
$(function() {
$('#menu').mmenu({
slidingSubmenus: false //入れ子のメニューをドロップダウン風にする
});
});
ツールチップ風にする

メニュー以外の要素もも表示させることができます。
例ではカラーテーマを変更し、右からスライドさせるようにしています。
必要なファイルを読み込む
CSSは「jquery.mmenu.all.css」を読み込みます。
<link rel="stylesheet" href="jquery.mmenu.all.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="jquery.mmenu.min.js"></script>
htmlの記述
ツールチップとして表示させたい要素をdivで囲い、任意のidを付与します。
更にプラグイン側でclassを付与するためのdivで囲います。
12行目は閉じるボタン用の記述です。なくてもOKです。
<div id="wrap">
<header>
<a class="menu-btn" href="#menu"></a>
<a class="tooltip-btn" href="#tooltip"></a>
<h1>mmenu</h1>
</header>
<div id="main">
メインエリア
<!--/ #main--></div>
<div id="tooltip">
<div>
<a href="#" class="close">×</a>
<h2>タイトル</h2>
<p>ここには自由にhtmlを記述出来ます。<br />画像も入れられます。</p>
<img src="../images/modal/thumb-01.jpg" />
<img src="../images/modal/thumb-02.jpg" />
<img src="../images/modal/thumb-03.jpg" />
<img src="../images/modal/thumb-04.jpg" />
</div>
</div>
</nav>
<footer><p class="back"><a href="/">back to top</a></p></footer>
<!--/ #wrap--></div>
プラグイン用の記述
$(function() {
$('#tooltip').mmenu({
classes: 'mm-light', //カラーテーマ変更
position:'right', //右から開く
zposition: 'next' //スライドさせる位置
});
$('a.close').click(function() {
$(this).closest( '.mm-menu' ).trigger( 'close' ); //閉じるボタン
});
});