
インラインで書かれたSVGなら通常通りjQueryで操作可能だったのですが、大量のコードが書かれていた場合などはSVGを外部ファイル化して読み込む方が何かと便利です。
その場合はjQueryの記述方法を少しアレンジする必要があります。
デモページのパンダの白い部分、黒い部分をマウスオーバーしてみてください。
白い部分は白のエリア全体の色が変わり、黒はマウスオーバーした部分のみが変わります。
SVGファイルを用意する
レイヤーに名前をつける

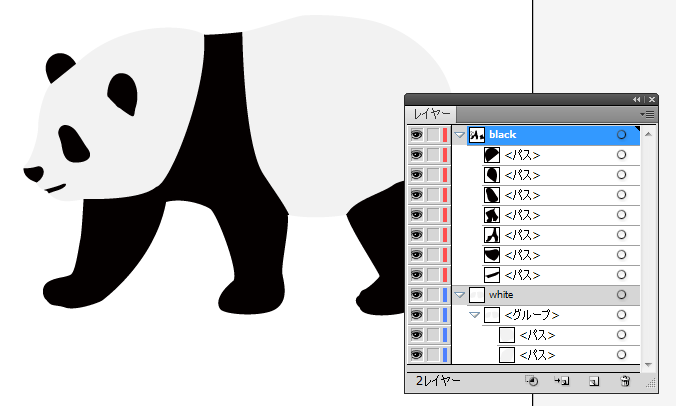
今回はIllustratorでSVGに書きだしたものを使用しています。
以下のように、動作を分けるレイヤーごとにまとめて半角英数でレイヤー名をつけておくと、id名としてSVGファイルに継承されます。
デモではパンダの黒い部分にblack、白い部分にwhiteとつけています。
SVGに書き出す
[ファイル]>[スクリプト]>[ドキュメントをSVGとして保存]を選択すると書き出されます。(CS5.1の場合)
html・CSSを記述する
html
objectタグに任意のid名をつけ、data属性に書きだしたSVGファイルのパスを指定して読み込みます。
<object id="svg-fig" data="panda.svg" type="image/svg+xml"></object>
CSS
SVGを表示するサイズを指定します。デモのような可変の場合は100%にします。
#svg-fig {
width: 100%;
height: 100%;
}
jQueryを記述する
jQuery
ここでキモなのが、5~7行目です。htmlで指定したidがついているSVGの中身を取得出来るようにしています。
パンダの黒い部分はCSSを適用する対象が$(this)なので、マウスオーバーしている部分しか赤くなりません。(11行目)
白い部分は7行目で定義した変数で、#whiteというid内にあるもの全てを対象にしているので、白い部分全体が黄色くなります。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script>
$(window).load(function () {
//idにsvg-figがついているSVGファイルを取得
var fig = document.getElementById('svg-fig').contentDocument,
$fig = $(fig), //変数figにsvgファイルを格納
$white = $fig.find('#white path');//パンダの白い部分を変数に格納
//SVGにある#blackのpathオブジェクトをhoverすると、hoverしたパーツだけ赤くする
$fig.find('#black path').hover(function () {
$(this).css({
'cursor': 'pointer', //マウスポインターを変更
'fill': '#EC0D50'//hover時の図形の色
});
},
function () {
$(this).css({
'fill': '#000' //ポインターが外れた時の図形色
});
});
//SVGにある#wihteのpathオブジェクトをhoverすると、#whiteのグループ全て黄色にする
$white.hover(function () {
$white.css({
'cursor': 'pointer',
'fill': '#F2E675'
});
},
function () {
$white.css({
'fill': '#F2F2F2'
});
});
});
</script>