レスポンシブデザインがやりたい!ただし、IE7,8に対応するのは当たり前!IE6を見逃してやったんだから楽でしょ!
なんて無茶な要求も昨今来るようになりました。
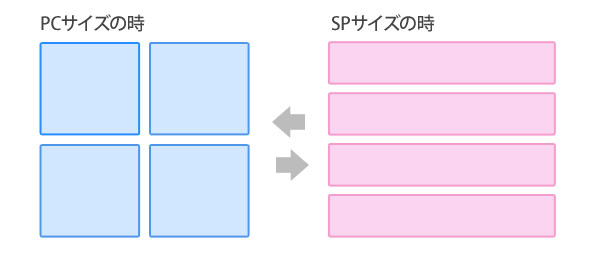
例えば、PCサイズの時には横一列に、SPサイズになった時は2列ずつにしたいという場合、カラムの高さを行ごとに揃える必要が出てきますよね。

そんな時に苦肉の策で編み出したのがtile.jsを使う方法です。
IE7,8に対応しなくてもOKな場合はこちらの記事をどうぞ。
必要なファイルを読み込む
IE8以下をメディアクエリに対応させるためのライブラリrespond.jsを読み込みます。
また、respond.jsは外部ファイルのCSSでないとメディアクエリを認識してくれないので、CSSは外部ファイル化して読み込んでおきます。
<link rel="stylesheet" href="style.css" /> <!--[if lt IE 9]> <script src="respond.min.js"></script> <![endif]-->
jQueryライブラリとプラグインを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script src="jquery.tile.js"></script>
レスポンシブでなければ上記のライブラリとプラグインを読み込むだけで、カラムの高さを揃えることが出来ますが、今回は追加でJSの記述が必要です。
レスポンシブにするための記述
ウィンドウサイズを変更した時のスタイルを記述する
今回のデモでは640px以上になるとグレーのカラムが2列になるようにしているので、外部CSS内に以下のように記述します。
~~~~中略~~~~~
@media (min-width: 640px) {
.column1-2 div {
width: 50%;
float: left;
}
}
ウィンドウサイズを変更した時のJSを記述する
ページを読み込んだ時と、リサイズした時に指定したカラムの高さを揃える関数を実行します。
CSSのメディアクエリが解釈するウィンドウ幅と、JS側で解釈する幅がスクロールバーを含むかどうかで違うようなので、バーの幅を-20px引いて調整しています。
一応これで不具合などは出ていないようなので今のところ良しとしています^^;
他にもっとスマートな方法があったらどなたかご教示ください!
//ページを読み込んだ時
$(window).load(function(){
windowSize();
});
//ページをリサイズした時
$(window).resize(function(){
windowSize();
});
//カラムを揃える関数
function windowSize(){
//上のカラム
$('.column2 p').tile();
//下のカラム
var w = $(window).width();
var x = 640-20;//ウインドウサイズからスクロールバーの横幅を引く
if (w <= x) {
$('.column1-2 p').tile(1);//640px以下だったら1カラムずつ揃える
} else {
$('.column1-2 p').tile(2);//641px以上だったら2カラムずつ揃える
}
}